Memilih palet warna untuk sebuah desain bisa sedikit sulit terutama jika ingin meningkatkan keterbacaan teks desain. Untuk memudahkan dalam menentukan palet warna manfaatkan tools atau website seperti adobe color untuk mencari inspirasi palet menarik. Dengan adobe color desainer bisa dengan mudah untuk memilih palet warna yang terlihat harmonis dan efektif untuk meningkatkan keterbacaan.
Dalam website adobe color ada banyak pilihan fitur menarik untuk menentukan palet warna yang terlihat harmonis. Situs website ini akan sangat berguna bagi pemula yang masih belajar cara memadu-padankan warna. Palet warna yang direkomendasikan dari website ini bisa membantu menciptakan tampilan visual yang harmonis.
TIPS MENCIPTAKAN PALET WARNA MENARIK
Dalam memilih susunan palet warna untuk desain grafis yang harmonis manfaatkan fitur dalam adobe colors. Berikut beberapa fitur dan cara menciptakan palet warna menarik pada situs Adobe Color. Berikut beberapa fitur yang dapat digunakan untuk menciptakan palet warna menarik:
Color Wheel atau Roda Warna

Dalam website adobe colors, penggunaan roda warna akan memudahkan dalam mengatur palet warna sesuai jenis skema warna yang diinginkan. Pada fitur ini desainer bisa memilih pilihan jenis skema warna seperti warna monokromatik, analog hingga triadik. Setelah memilih jenis skema warna, desainer bisa mengarahkan warna ke warna yang diinginkan, maka variasi warna lainnya akan mengikuti dan membentuk palet warna harmonis.
Selain pilihan skema warna, kamu juga bisa menentukan skala warna yaitu RGB, HSB, LAB. Kamu juga bisa mengatur jumlah warna yang diinginkan dalam palet warna pada bagian bawah. Setelah menemukan kombinasi warna yang diinginkan kamu bisa mendownload palet ini kemudian diterapkan dalam desain.
Baca juga: Skema Warna Menarik untuk Desain Pernikahan
Image

Pada bagian fitur ini kamu bisa mengunggah gambar atau desain yang ingin kamu ambil inspirasi palet warnanya. Pastikan gambar berkualitas tinggi, sehingga warna bisa dideteksi dengan baik. Kamu juga bisa memilih jenis color mood dari palet warna yang ingin diambil dari gambar.
Beberapa color mood yang disediakan fitur ini adalah colorful, bright, muted, deep, dan dark. Pilih mood seperti apa yang ingin diciptakan, maka akan direkomendasikan palet warna dari gambar berdasarkan mood yang ingin diciptakan. Dengan fitur ini kamu tidak akan kesulitan mengambil inspirasi palet warna dari desain atau gambar lain.
Gradient

Bagi yang ingin mencari inspirasi warna gradasi untuk desain grafis, adobe color juga menyediakan fitur warna gradien. Unggah desain atau gambar yang ingin dijadikan inspirasi warna gradasi pada menu extra gradient. Tentukan kombinasi warna gradien dengan mengarahkan bulatan warna e warna yang diinginkan.
Pada fitur ini kamu bisa menentukan sendiri jumlah warna yang ingin dibuat gradasi. Kamu juga bisa mengatur warna-warnanya untuk menciptakan tampilan gradasi yang tepat. Untuk menciptakan gradasi warna menarik, penting memilih gambar atau desain yang memiliki gradasi menarik.
Accessibility Tools untuk meningkatkan keterbacaan

Salah satu hal sulit dalam mengatur palet warna adalah memilih warna yang memiliki kombinasi harmonis dan meningkatkan keterbacaan. Biasanya fitur ini dimanfaatkan untuk meningkatkan keterbacaan pada desain konten.
Fitur ini akan membantu memilih warna teks dan latar belakang yang bisa menciptakan kontras. Jika warna teks dan latar belakang memiliki kontras yang cukup akan membantu menyampaikan informasi dengan lebih efektif.
Baca juga: Warna-warna untuk Meningkatkan Keterbacaan Desain Grafis
Contrast checker
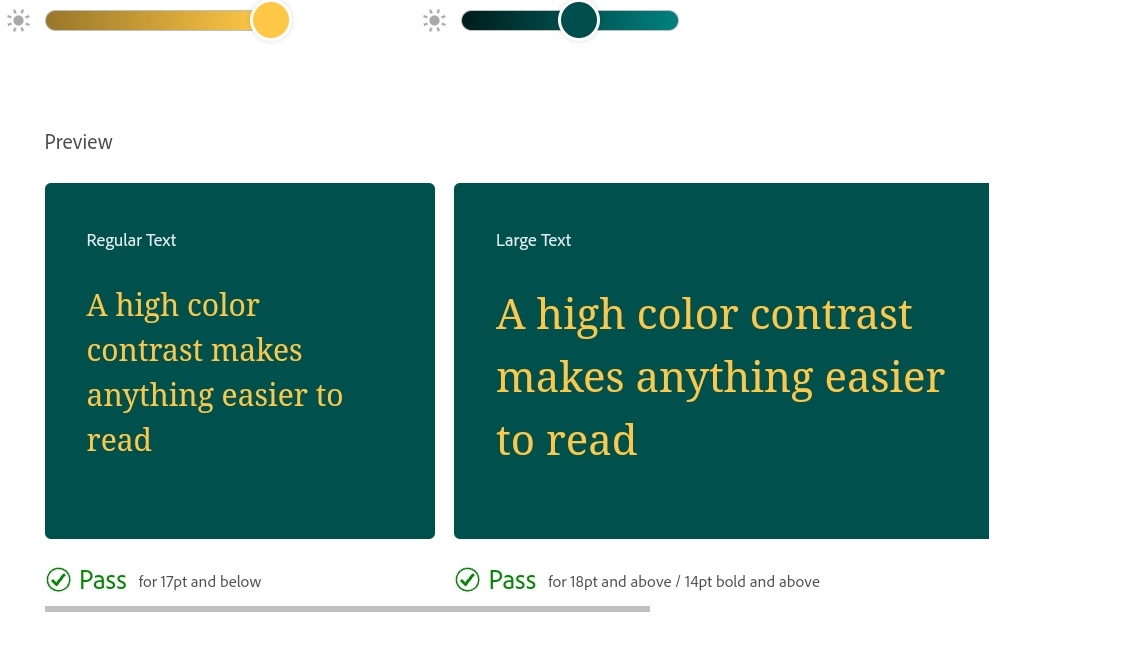
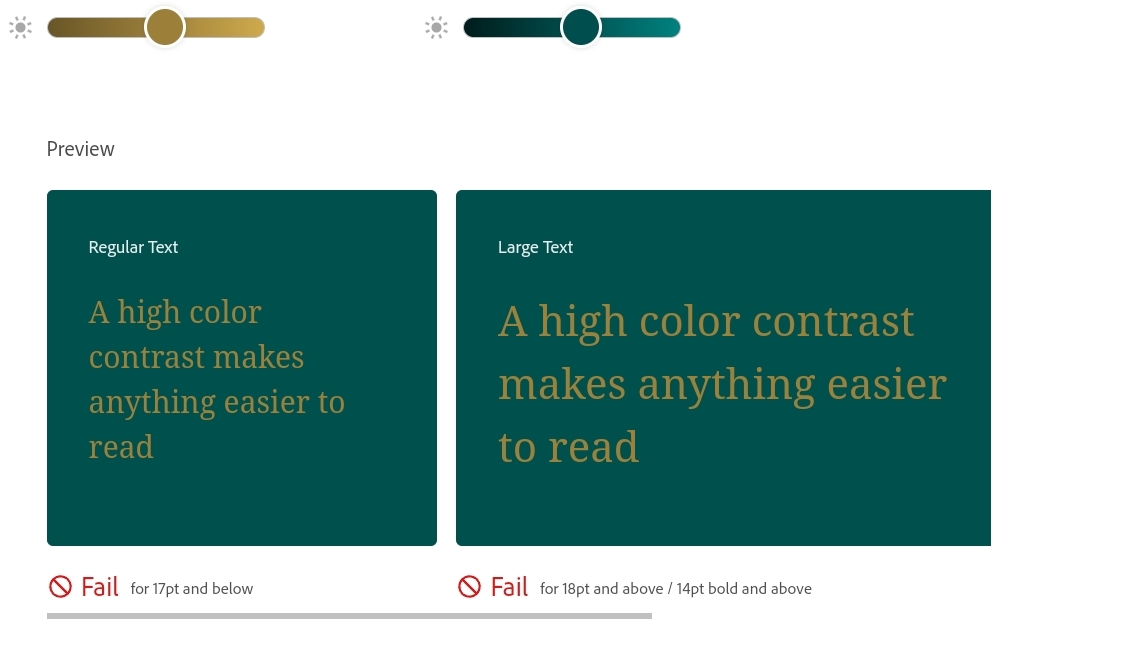
Gunakan tools contrast checker untuk mengatur warna teks dan background yang memiliki kontras yang baik. Pada bagian text color dan background color kamu bisa menentukan kecerahan warna yang diinginkan.
Kemudian pada bagian bawah ini akan ditampilkan preview teks dan background dari warna tersebut untuk melihat efektivitas kontras warnanya. ika terdapat tulisan pass berarti kombinasi warna memiliki kontras yang baik. Bahkan pada tools ini merekomendasi ukuran warna yang tepat agar warna kontras membuat teks mudah untuk dibaca.
Sementara itu kan ada tulisan fail jika kecerahan warna yang dipilih kurang kontras sehingga keterbacaan kurang jelas. Ini akan membantu memudahkan desainer dalam mengatur kecerahan yang tepat. Ketika warna fail, maka pada bagian sebelah kanan terdapat rekomendasi kombinasi kecerahan warna yang memiliki keterbacaan yang jelas.
Color blind safe
Pada tools accessibility color ini terdapat fitur yang bisa digunakan untuk mengecek kombinasi warna yang bisa menyulitkan bagi yang buta warna. Desain grafis yang baik juga harus memerhatikan kemudahan akses semua jenis audiens. Fitur ini akan membantu audiens memilih palet warna yang aman untuk pengguna buta warna.
FITUR-FITUR MENARIK LAIN DALAM ADOBE COLOR
Ketika ingin menciptakan desain grafis yang menarik, cari inspirasi palet warna yang menarik. Palet warna akan terlihat menarik jika dipilih dengan bijak. Manfaatkan fitur-fitur dalam adobe colors untuk memilih kombinasi warna yang tepat. Berikut beberapa menu dan fitur untuk memilih palet warna menarik:
Explore
Dalam menu explore pada website adobe color kamu bisa mencari inspirasi palet warna yang menarik. Pada menu ini ada fitur search yang bisa digunakan untuk mencari inspirasi palet warna berdasarkan tema yang diinginkan. Palet warna yang ditampilkan bisa digunakan untuk menciptakan desain yang harmonis.
Kamu bisa mencari inspirasi palet warna berdasarkan kata kunci yang sesuai dengan tujuan desain yang ingin diciptakan. Ada banyak rekomendasi kata kunci yang populer seperti summer, netral, primary hingga spring. Palet warna bisa mudah untuk didownload sehingga menghasilkan desain yang menarik.
Baca juga: Palet Warna: Kombinasi Warna Berdasarkan Gaya Desain
Trends
Pada menu tren, kamu bisa mencari inspirasi palet warna yang sedang populer dan tren. Menggunakan inspirasi palet warna yang sedang tren dapat efektif untuk memikat perhatian audiens. Warna-warna yang sedang populer cenderung efektif membuat desain tampil mencolok.
Pada menu ini kamu bisa mencari palet warna yang diambil dari fashion, ilustrasi, architecture hingga untuk desain UI/UX. Kamu bisa mendapatkan inspirasi warna untuk beragam desain seperti fashion hingga desain website. Mengambil inspirasi warna tren akan membantu menciptakan desain yang relevan.
LAB
Pada menu lab, desainer bisa memanfaatkanya untuk memodifikasi warna desain miliknya. Unggah file desain dengan format SVG maka fitur ini akan membantu menentukan warna yang tepat agar desain terlihat menarik. Beberapa pilihan warna ada yang terlihat bold, classic, profesional, dan lainnya.
KESIMPULAN
Ada banyak fitur menarik yang bisa dimanfaatkan dalam website adobe color seperti tools untuk membuat palet warna yang harmonis. Fitur mengatur palet warna harmonis untuk desain akan memudahkan desainer memilih warna yang bisa meningkatkan keterbacaan dan memiliki visual memikat. Bagi pemula fitur yang bisa menciptakan palet warna dalam adobe color akan sangat membantu menciptakan visual yang harmonis.
Bagi yang membutuhkan jasa desain logo, segera hubungi kami di jasalogo.id. Kunjungi juga laman instagram jasalogo.id disini.
