Desain grafis memiliki banyak jenis termasuk desain website dan aplikasi bisa menggunakan elemen visual seperti ikon dan ilustrasi yang menarik. Ada banyak variasi style elemen yang bisa membuat desain semakin tampil menarik dan efektif. Untuk digunakan dalam desain, dapatkan berbagai gaya ilustrasi dan ikon 2D/3D dari website-website yang berkualitas.
Elemen visual seperti ikon dan ilustrasi dapat digunakan untuk membuat desain semakin menarik. Untuk menciptakan tampilan menarik, ilustrasi dan ikon harus dipilih sesuai dengan tema desain, termasuk style dan warnanya. Selain untuk menciptakan penggunaan yang maksimal perhatikan juga hal-hal penting dalam menggunakan elemen visual ini dengan menarik.
TIPS MENGGUNAKAN ILUSTRASI DAN IKON DALAM DESAIN
Desain ikon dan ilustrasi yang akan digunakan dalam desain grafis memiliki banyak style dan variasi gaya visual. Untuk bisa menerapkan dan memilih elemen visual yang tepat penting untuk menerapkan beberapa tips ini:
Sesuaikan Style dengan Gaya Desain
Ketika menggunakan ikon dan ilustrasi sebagai elemen visual penting juga untuk memilih style yang sesuai. Style ikon umumnya memiliki tampilan line, fill icon, hingga 3D, sama halnya dengan style ilustrasi yang memiliki gaya line art, 2D dan 3D. Pilih style yang paling cocok dengan tema desain.
Style ikon dan ilustrasi yang berupa line art biasanya menggunakan gaya desain minimalis. Untuk menggunakan style 3D, gunakan ikon pada desain bertema futuristik dan modern. Ilustrasi bergaya dua dimensi akan tampak lebih sederhana untuk digunakan dalam desain konten atau poster, sementara ilustrasi 3D akan cocok dengan desain UI/UX.
Pilih Warna yang Sesuai dengan Tema
Ketika memilih warna untuk desain ikon dan ilustrasi pastikan untuk menyesuaikan dengan tema desain secara keseluruhan agar terlihat relevan dan konsisten. Jika ilustrasi dan ikon yang diambil dari website menggunakan warna berbeda dan kurang harmonis, atur kembali warnanya agar tampil menarik.
Warna ikon dan ilustrasi harus sesuai dengan tema desain agar tampak harmonis dan menarik. Selalu disesuaikan kembali warna ikon dan ilustrasi agar desain lebih menarik. Untuk kebutuhan desain aplikasi seringkali warna ikon menggunakan warna hitam atau putih agar lebih mudah menciptakan kontras.
Baca juga: 6 Kombinasi Warna untuk Desain Konten Instagram Elegan
Pastikan Ilustrasi Mencerminkan Informasi
Untuk penggunaan ilustrasi dalam desain grafis seperti poster atau konten biasanya bertujuan untuk menggantikan informasi yang panjang. Dengan adanya ilustrasi desain tidak perlu memiliki terlalu banyak teks, sehingga lebih sederhana. Gambar ilustrasi yang sesuai dengan pesan yang ingin disampaikan akan membantu audiens lebih mudah memahami pesan dalam desain.
Desain grafis dengan gambar ilustrasi akan tampil lebih menarik daripada yang tidak menggunakan ilustrasi. Ilustrasi yang menunjukkan tindakan atau adegan beraktivitas akan membantu menjelaskan informasi dengan lebih menarik. Desain infografis yang menerangkan proses atau serangkaian aktivitas akan lebih menarik jika ada gambar yang mengilustrasikan.
Pilih Bentuk Ikon yang Umum
Untuk memudahkan audien mengenali desain ikon, penting untuk memilih bentuk ikon yang universal. Jika desain menggunakan bentuk ikon yang tidak dikenali desain bisa tampil membingungkan. Ikon yang digunakan dalam desain grafis untuk website dan aplikasi digital harus dikenali oleh semua kalangan secara universal.
Baik ikon yang berbentuk 3D maupun 2D audiens harus tahu makna dan fungsi dari penggunaan ikon pada desain aplikasi. Jika bentuk ikon tidak familiar ini akan menghambat audiens dalam menjelajah website dan aplikasi. Style ikon yang memiliki bentuk jelas akan jauh lebih mudah dikenali audiens.
6 WEBSITE DENGAN SUMBER ILUSTRASI 2D/3D MENARIK
Untuk menciptakan desain website, aplikasi sehingga desain pemasaran yang menarik, penambahan ilustrasi dengan visual memikat akan efektif meningkatkan daya tarik. Audiens cenderung lebih tertarik dengan penggunaan ilustrasi daripada hanya teks biasa. Berikut beberapa website yang menyediakan sumber ilustrasi dan ikon yang menarik:
Zanzi Illustrations

Pada website Zanzi Illustrations ini ada banyak pilihan berbagai style ilustrasi orang yang sedang melakukan berbagai kegiatan. Website ini menyediakan berbagai style ilustrasi menarik untuk kebutuhan desain aplikasi, website hingga konten media sosial. Berbagai ilustrasi yang bisa diunduh dalam website ini dapat diedit dengan mudah dan disesuaikan dengan kebutuhan desainer.
Ilustrasi yang tersedia dalam website ini bisa diunduh sesuai dengan format yang diinginkan seperti AI, SVG atau PNG. Dalam website ini ilustrasi yang diunduh bisa digunakan untuk kebutuhan personal maupun komersial. Banyaknya pilihan tema ilustrasi memungkinkan desainer tidak bingung memilih yang sesuai kebutuhan desainnya.
Baca juga: Ciri-ciri Umum untuk Desain Ilustrasi Khas Era Modern
3D Icons

Jika kamu membutuhkan desain ikon 3D yang tampil menonjol dan menarik perhatian, gunakan website ini untuk mendapatkan pilihan sumber desain terpercaya. Ikon-ikon 3D dalam desain ini bisa digunakan untuk desain UI/UX ataupun desain konten yang menarik.
Variasi ikon yang tersedia dalam website ini memiliki banyak variasi bentuk dan warna. Kelebihan lain mengambil ikon untuk desain grafis dari web ini adalah karena ikon bisa digunakan untuk personal maupun desain komersial.
Story Tale

Dalam website ini juga terdapat banyak sumber daya desain seperti ikon, ilustrasi, 3D ikon, background hingga mockup. Tampilan ikon 3D dalam web ini lebih terlihat ramah karena menggunakan warna-warna cerah dan pastel. Element 3D icons terlihat lebih halus dan tampil lebih nyata.
Sementara pilihan elemen ilustrasinya memiliki style 3D dengan warna-warna vibrant yang mencolok. Daripada ilustrasi orang, ilustrasi dalam web ini berfokus pada ikon atau tindakan sederhana tanpa gambar orang. Tidak hanya ilustrasi dan ikon, web ini juga menyediakan background dan mockup yang menarik.
Baca juga: Rekomendasi Website untuk Berbagai Jenis Mockup
3D Space Pack by Figma

Website satu ini merupakan web yang tergabung figma untuk mendapatkan berbagai sumber ikon dan ilustrasi baik 2D maupun 3D. Penggunaan ikon dan ilustrasi dalam website ini bisa digunakan secara langsung untuk menciptakan desain UI/UX.
Tidak hanya ikon 2D/3D, web ini juga menyediakan template untuk desain website atau aplikasi. Ada banyak variasi tema dan template menarik yang bisa digunakan. Sayangnya berbagai sumber desain dalam web ini hanya bisa digunakan untuk desain UI/UX di figma saja.
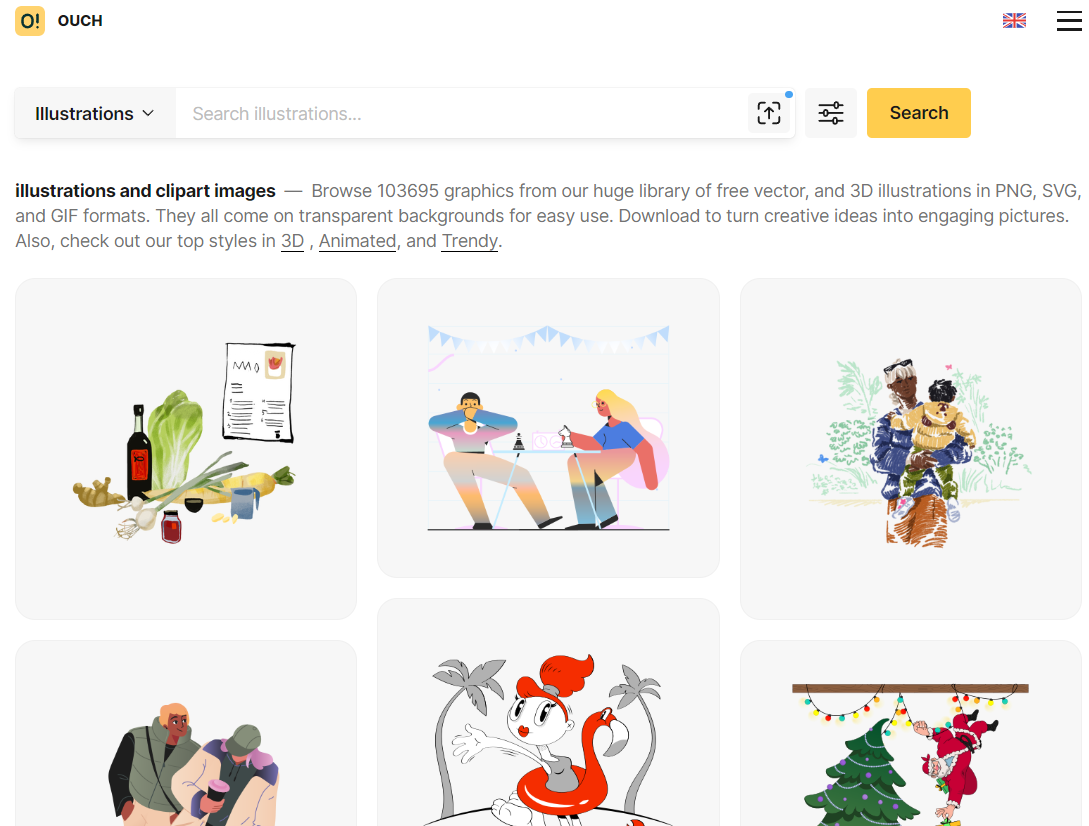
3D Flame by Icons8

Pada website dari Icons8 ini terdapat banyak pilihan jenis gambar ilustrasi 2D/3D yang menarik. Style ilustrasi dalam desain ini juga tampil beragam sehingga bisa menciptakan desain dengan berbagai style unik. Tidak hanya ilustrasi saja, ada banyak jenis ikon 3D dan dua dimensi untuk digunakan dalam desain grafis.
Banyaknya pilihan style ikon dan ilustrasi akan memudahkan audiens mencari yang sesuai dengan kebutuhan desain dan bisa diunduh dengan mudah. Dalam web ini ikon juga bisa di dekorasi sesuai dengan kebutuhan agar tampil semakin menarik.
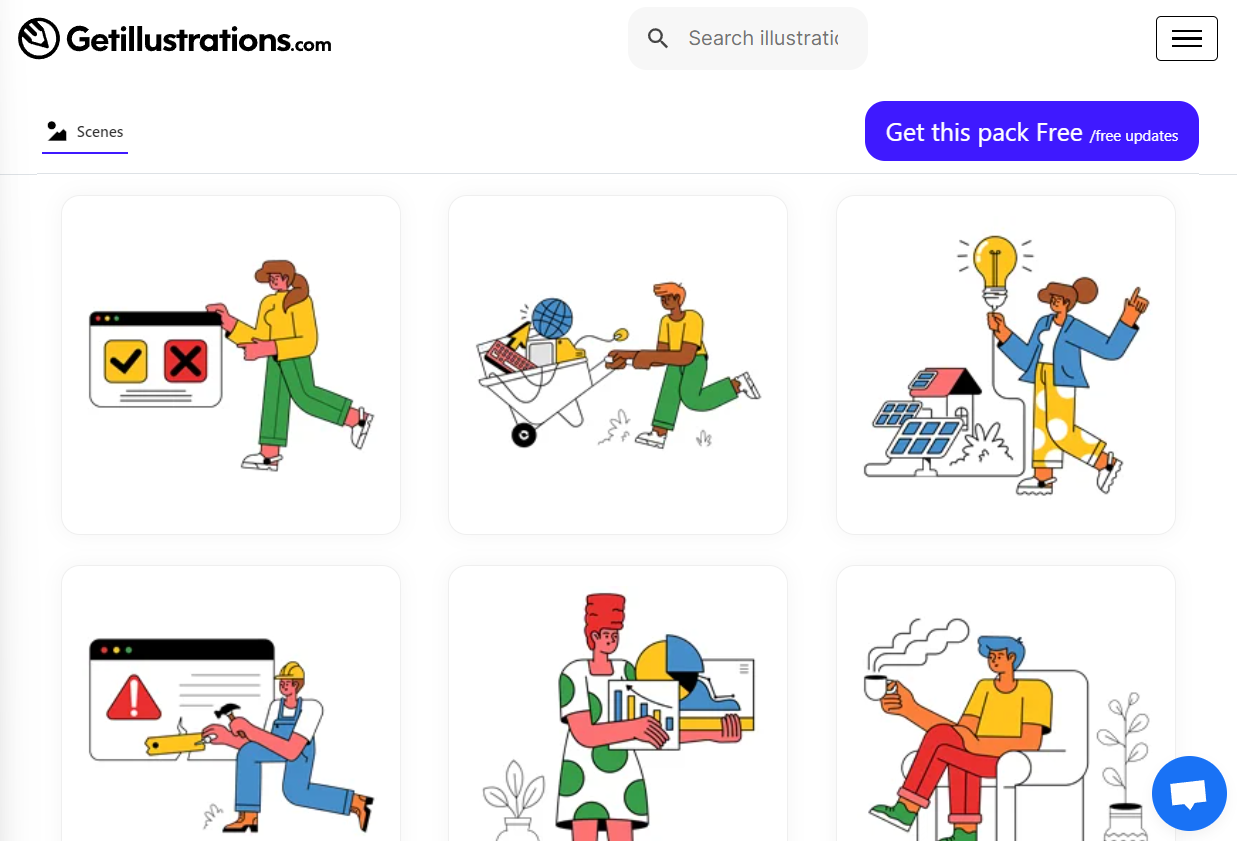
Daily by Getinillustrations

Pada Daily oleh get in illustrations ini paket ilustrasi daily berfokus pada ilustrasi orang yang sedang melakukan berbagai aktivitas harian. Jenis ilustrasi ini akan cocok untuk digunakan dalam membuat desain konten yang menginformasikan tentang kegiatan.
Gambar ilustrasi tampil sederhana dan berfokus menunjukkan gerakan aktivitas tanpa tambahan gambar atau dekorasi. Ilustrasi ini bisa digunakan untuk desain website hingga konten media sosial.
KESIMPULAN
Desain grafis akan semakin menarik jika menggunakan gambar ilustrasi dan ikon yang berkualitas dengan berbagai style unik. Website yang menyediakan berbagai ilustrasi dan ikon 2D/3D dengan beragam style tersebut akan membantu desainer menciptakan desain yang semakin menarik. Gunakan ikon maupun ilustrasi dengan bijak dan sesuai kebutuhan untuk mendukung efektivitas penyampaian pesan dalam desain.
Bagi yang membutuhkan jasa desain logo, segera hubungi kami di jasalogo.id. Kunjungi juga laman instagram jasalogo.id disini.
